See GZCMS Training Resources for more information about your GZCMS website.
Module Page Template
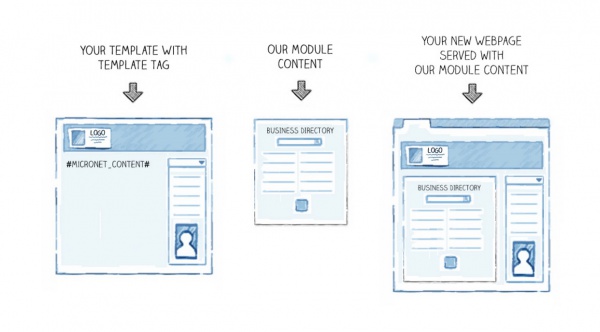
Your SmartCMS website comes with a built-in Module Page Template. By default, this template is used by all Module pages e.g. Directory, Events, Hot Deals, etc., to provide the look/feel for the ChamberMaster or MemberZone content, like below:

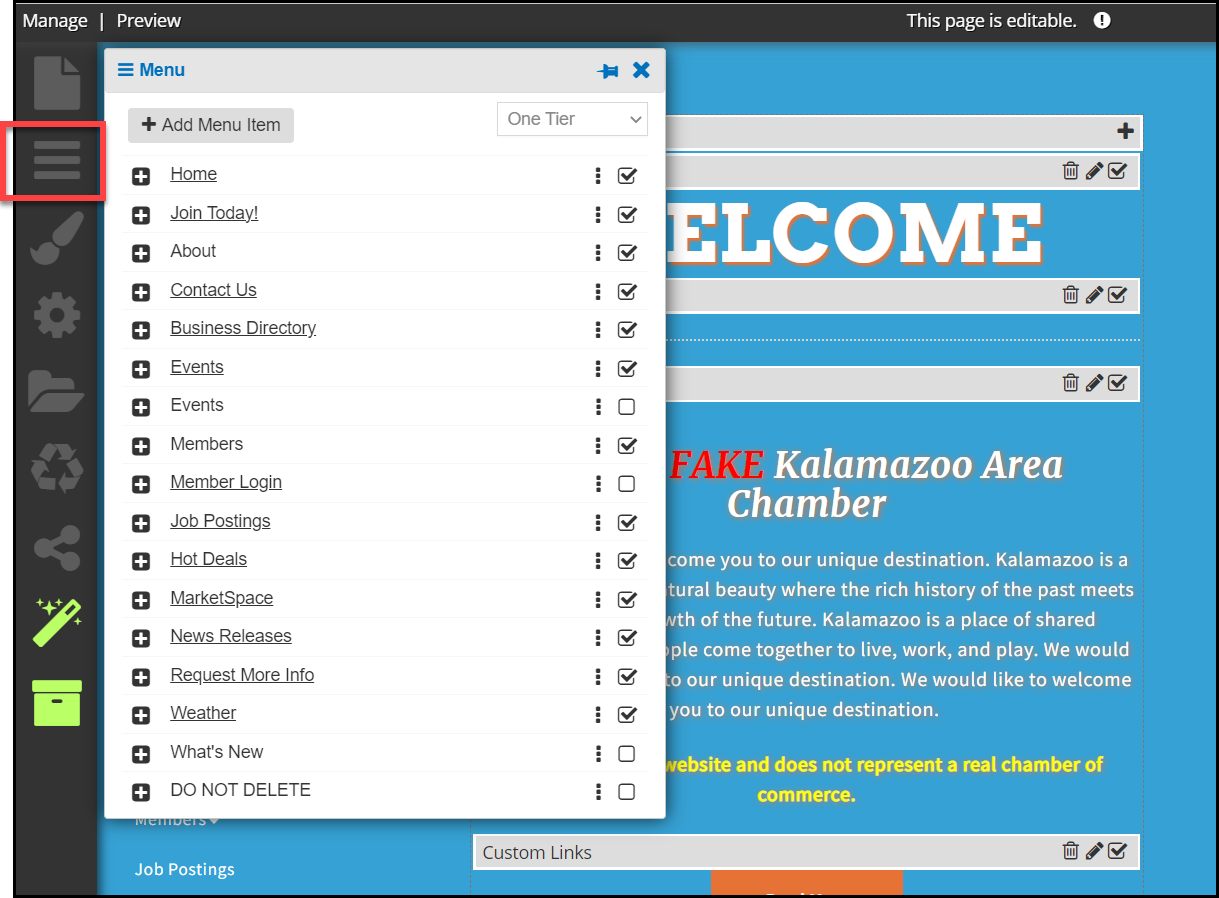
The default Module Page Template is located in the DO NOT DELETE section of the Manage > Menu option on your SCMS website. The name of the page template is Page Layout. Note that changes made to this page template will appear on all module pages by default.
Custom Templates
If you would like a different template for a specific Module, you can make a Custom Template
- Once logged into the website, select Manage > Menu to create a new page.

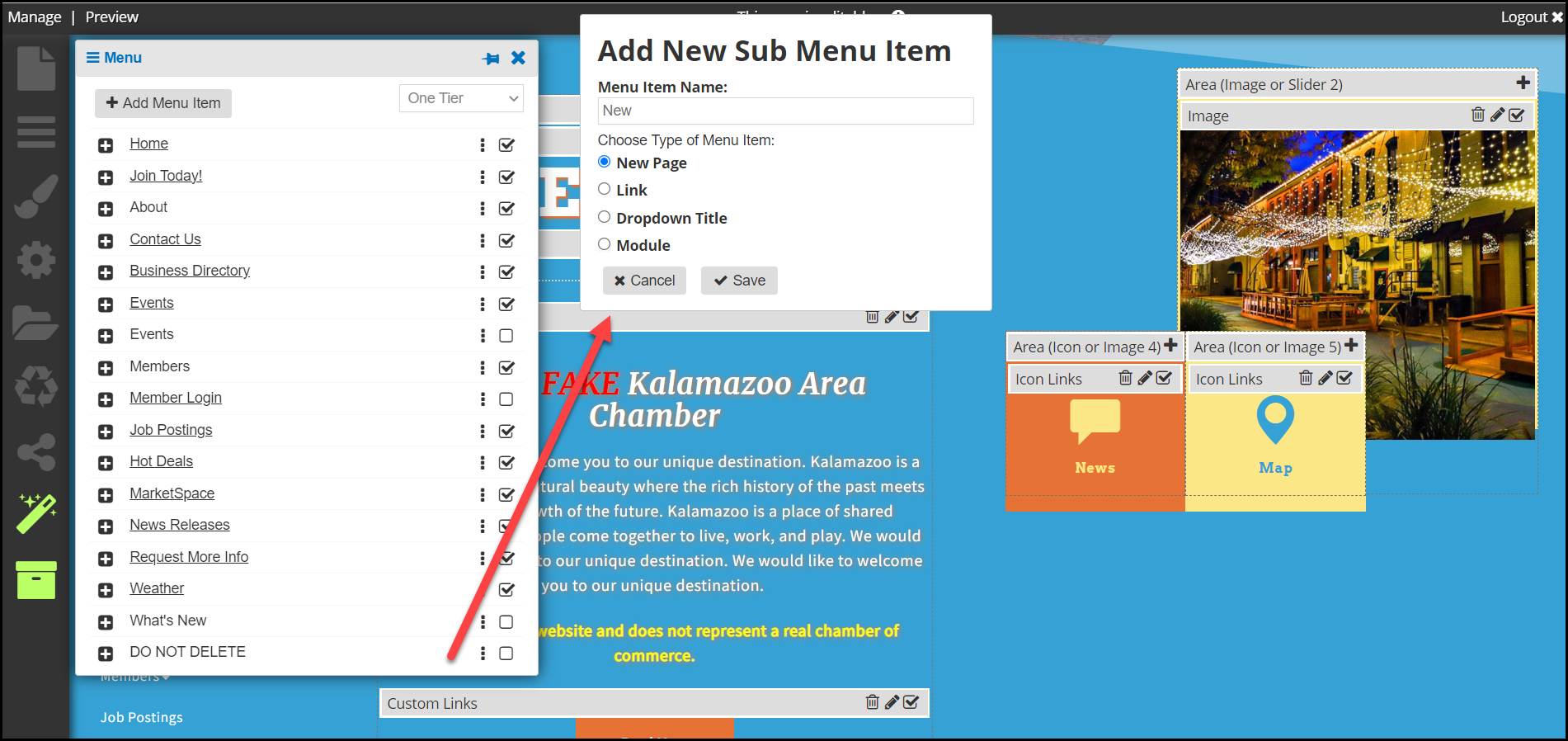
- Click the option to add a Sub Menu Item in the DO NOT DELETE menu section.

- Create a New Page including “publiclayout’ text within the title. For example, if creating a custom Member Application template page, the title would be publiclayout memberapp or some identifying text so you can recognize which module page you are customizing.
- Note: The Menu Item Name must contain the text publiclayout.
- Once you click Save the new page options will display. Select the preferred layout option and Save once again. The newly created page will populate.

- Edit the content block that shows the page name. In the editor, replace the H1 title that is automatically populated and add your desired custom text.
- Add a new content block below the custom text, called #MICRONET_CONTENT# to the page where you would like the Module content to populate.
- Note: You must have this on the page for Module content to display.

- Note: You must have this on the page for Module content to display.
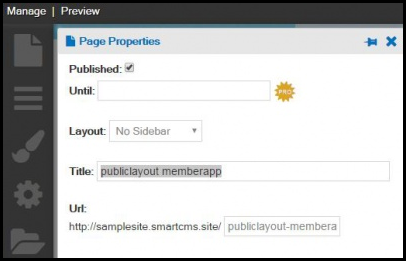
- Next, go to Manage > Page Properties to alter the title of the page. We recommend removing the publiclayout yourtitle. The Module page title will automatically populate. Click Save.
- Note: If not removed, such as in this case, the tab at the top of the website would read publiclayout memberapp – Member – Your Chamber’s Name once removed, users will see Members – Your Chamber’s Name.

- In a new browser tab or window, go to yourwebsite/integration/settings and click on Module Templates tab at the top of the screen.
- On the page, click Show Advanced Options to have more Module pages displayed on the screen.
- Find the Module page(s) you would like to customize (in this example, New Member Application).
- Under the title, add the URL to the page you just created, as shown below:

- Select Save Changes at the bottom of the page, and go to the browser tab that is displaying your website.
- Navigate to the Module page and you should see your changes. If you don’t, click on the Refresh From Template button in the upper left corner, and you should see your Custom Template changes applied to your Module page as seen in the picture below:




