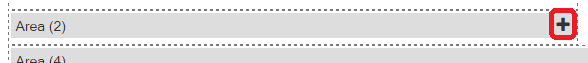
- Click the plus within a content area.

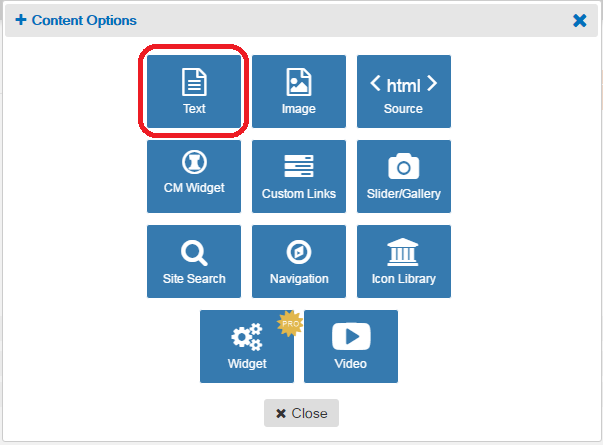
- Choose the “Text” content option.

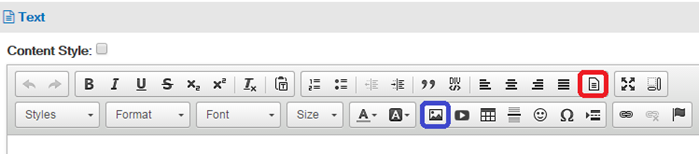
- Use the template icon (circled in red below) to add a template to the blank content box, and select the desired template.

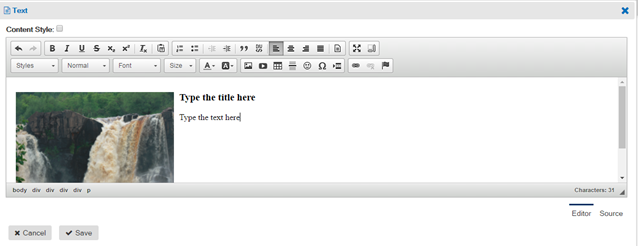
- Once the template has been inserted, you can click on the image to select it, then click the image icon (circled in blue above) to change the image being displayed.
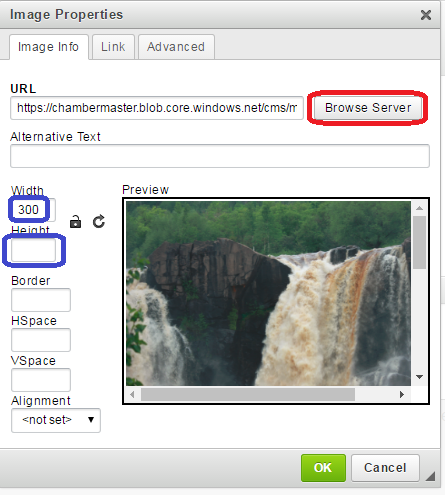
- Click browse server to select a new image from your file browser. Once you’ve selected your image, delete any values that may have populated into the Width and Height boxes (circled in blue below).
- Why this is important: If you use this area to override the display size of your image, the image will not be responsive. If your image needs to be resized, we recommend you resize the actual file to the desired dimensions.

- Once you have placed the desired image, you can replace the default text with your own text content and save your changes.