What is an Anchor?
An anchor link is a web link that allows users to leapfrog to a specific point on a website page. It saves them the need to scroll and skim read – and makes navigation easier.
How do I create an anchor point?
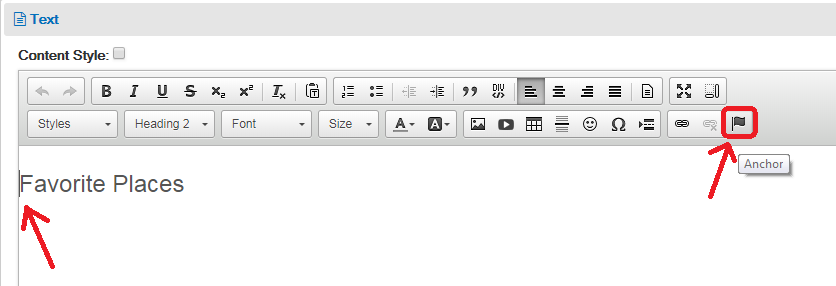
Within a text area of a SmartCMS site, place your cursor before the content that should become the top of the screen when that section is accessed, then click on the flag icon in the toolbar across the top of the text editor.

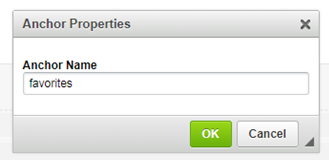
Enter a name for the anchor link (no spaces!) and copy that name exactly as it was entered.

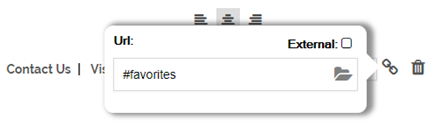
Click OK to create the anchor point, then save the text area. When creating a link to this section from a button, text link, etc. elsewhere on the page, create your hyperlink, and in the destination/URL field enter a # symbol followed by the name you created for your anchor.

How do I link to an anchor on another page?
When creating the hyperlink, use the URL or relative link of the destination page, such as /about-us, then add the # symbol followed by the name you created for your anchor. For example, if adding a link on my home page to take the visitor to the “Favorite Places” section of my About Us page, on the home page I would enter /about-us#favorites into the destination/URL field.
When using anchors on Captivate, the sticky header is overlapping the top of where your anchor is set. Placing the below code into the Header/Footer CSS will push the anchor point below the header so the desired section is in view.
/* Captivate anchor fix */
a[name] {
padding-top: 200px;
margin-top: -200px;
display: inline-block; /* required for WebKit browsers */
}
When using anchors on Argyle, when an anchor link is clicked and the page jumps to the desired location on the page, the top of the page is out of view after scrolling back to the top. Placing the below code into the Header/Footer CSS will correct this so the entire page can be viewed without needing to refresh.
/* Argyle anchor fix */
.inside-page:before {
height: unset;
bottom: 0;
}



